I have already talked about the difference between RGB and CMYK, where I claimed that RGB is for screens and CMYK is for print. That is a simplification of the print process. Sometimes the printer you are using requires a special colour system, or you want a special colour that needs to be consistent independent of the printer that does the printing job. In such cases, you can use Pantone Colours. Pantone is just one of many colour systems in the world, so there is no need to limit one-self to this. Pantone colours are pre-made inks that introduces extra colours (and therefore extra costs) to your printing process. For example, if you want to publish a childrens book and you want the front page to be bright yellow, you print with CMYK inks and then the fifth ink, Pantone 803 C – a yellow called Sunshine. If you want metalic colours or bright colours, pre-made inks such as Pantone is your only option. Pantone publishes swatches books, where you can see the inks and how they interact with paper.
And how do I explain Varnish… I believe varnish is a kind of coating that sits on top of the coloured ink. I think it is transparent, aka no colour, but that you can achieve a certain look using varnishes – such as superglossy or matte.
In this week’s lesson assignment, I’m going to apply 2 spot colours and a varnish to my tourist brochure from last week. And so I did – although, I didn’t choose only 2 spot colours. The reason for that is that I chose to apply spot colours to the Wolverine Adventure logo – which has 4 colours. So – this will become an expensive piece, with 8 inks.
The process of applying Varnishes is pretty much straight foreward: you create a spot colour swatch and apply any colour to it – preferrably a colour that you easily recognice as a placeholder for varnishes. Then you duplicate the object you’d like to apply it to, put it on a separate layer, called Varnish, and then applies the varnish colour to that object. My object was text, so I created outlines of if first.
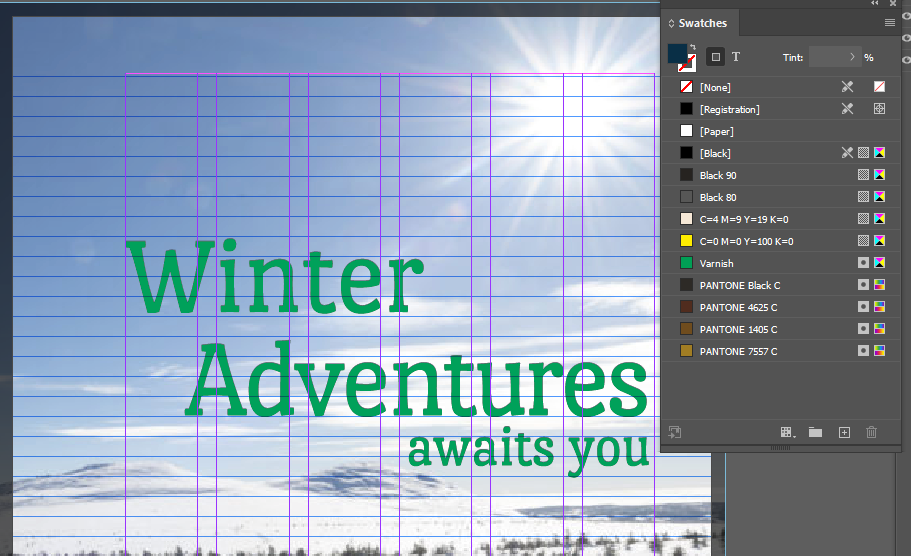
In my piece it looks like this

The idea is that the blue text below gets an extra layer of glossyness using a varnish.
On the front page, I also have the Wolverine Adventure logo, which consists of 4 colours: light, medium, dark brown and black, and I applied spot colours to the logo in Illustrator. I couldn’t figure out how to do this in Indesign, and I had no Photoshop path to invoke as in the tutorials on Linkedin Learning. When I imported the file to Indesign, the Pantone colours were imported as well.
I understand the concept of both spot colours (using Pantone) and varnishes. What I do not understand is the best way to apply it in an Indesign, for elements that are not created in Indesign. In the instuction videos, a spot colour was applied to a Photoshp image that contained a path. I could not find such thinks from Illustrator. The logo was made in Illustrator, and contained several paths, but I could not find a way to invoke these in Indesign.
Another thing I don’t understand is what happens when my file is sent to print, containing that awful green Varnish locator color. Will the printer understand that my layer called Varnish, is a varnish? And how do the printer know which varnish to apply?
I also did some minor layout ajustments, and this is my piece now.



