Wireframes can be used to visualize a concept, an idea, a design direction or information with tools from pen and paper to digital wireframes that can be clicked. I have made several wireframes in my career, both on paper and to visualize user flow through a system. Each level of wireframes are used for different purposes:
- low fidelity sketch on paper can be used to sketch out various ideas. They are fast and easy to create and are easier to toss if your design goes in a different direction. These low-tech sketches can also be used for user testing. However, then they must contain more details than if they are only used for visualizing concepts and ideas
- digital sketches also comes in various forms – from simulating hand drawn on a computer to almost full blown designs with colours and images, or with clickable fields so that you can visualize user interactions. The wireframes can be created using wireframe software or it can be coded in html/css/javascript. The latter is not for me, since it would take forever to create a sketch, and it would be really hard to throw it away if it didn’t fit the client.
There are many softwares that can create wireframes. I have mostly used Adobe XD in my work. Prior to that, I have tried Figma and Balsamic. Since Adobe XD is built almost the same as the other Adobe CC programs, this is now my preferred tool.
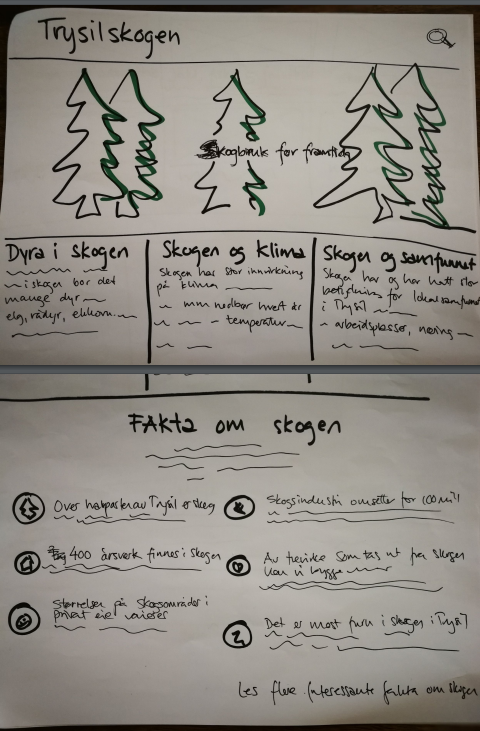
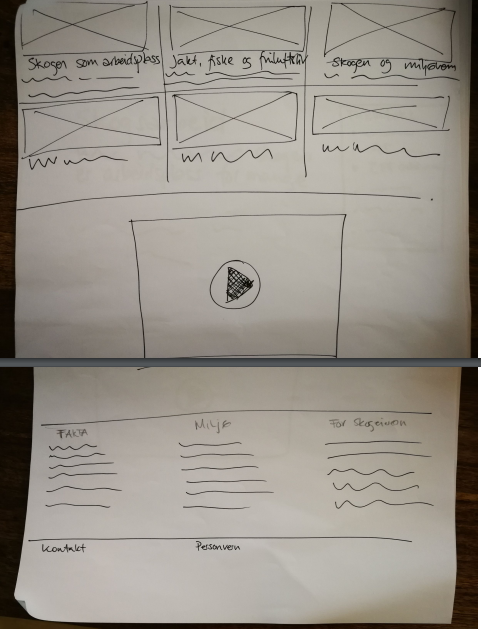
This is a low-fidelity sketch I made for a client of mine. The sketches are on paper, and shows only boxes and lines (and some headings). The intention of such a sketch is to visualize a concept, not to present a design. If I had put on real text and colours, the client would only see that and not “boxes here, text there, a button to the left etc”.


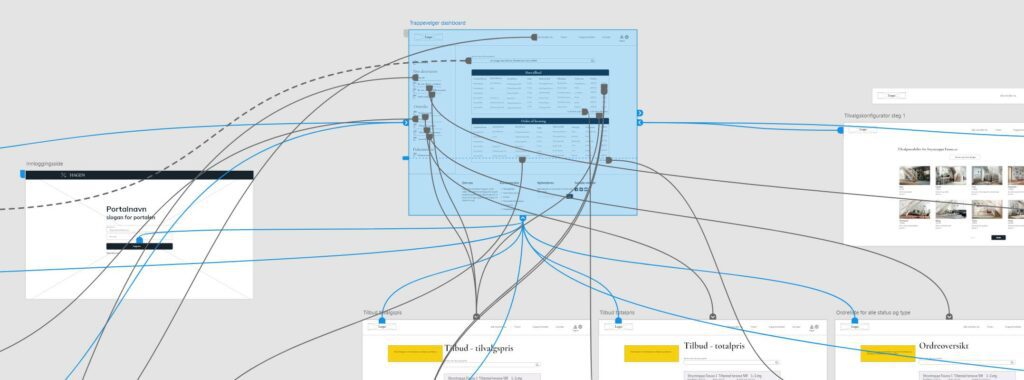
This is a wireframe I created for a client of mine to test user interaction in Adobe XD. The lines indicates click routes

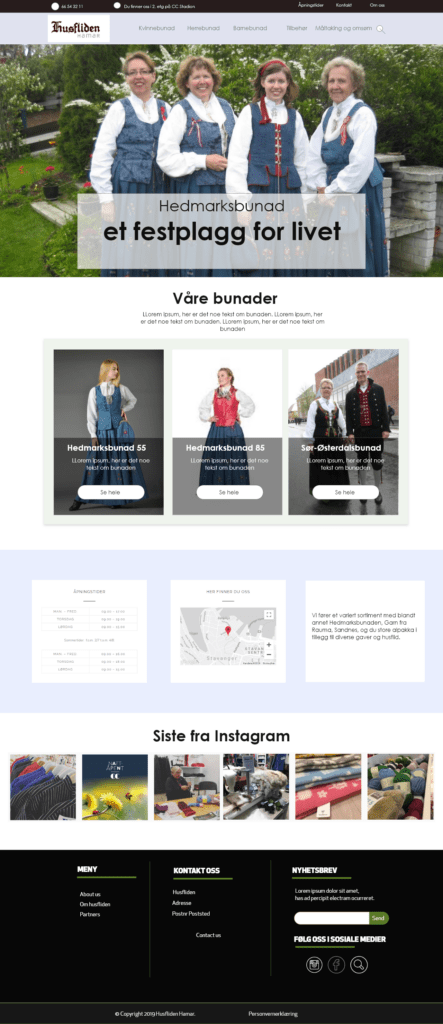
This is a high-fidelity wireframe I created for a client of mine, with Adobe XD.