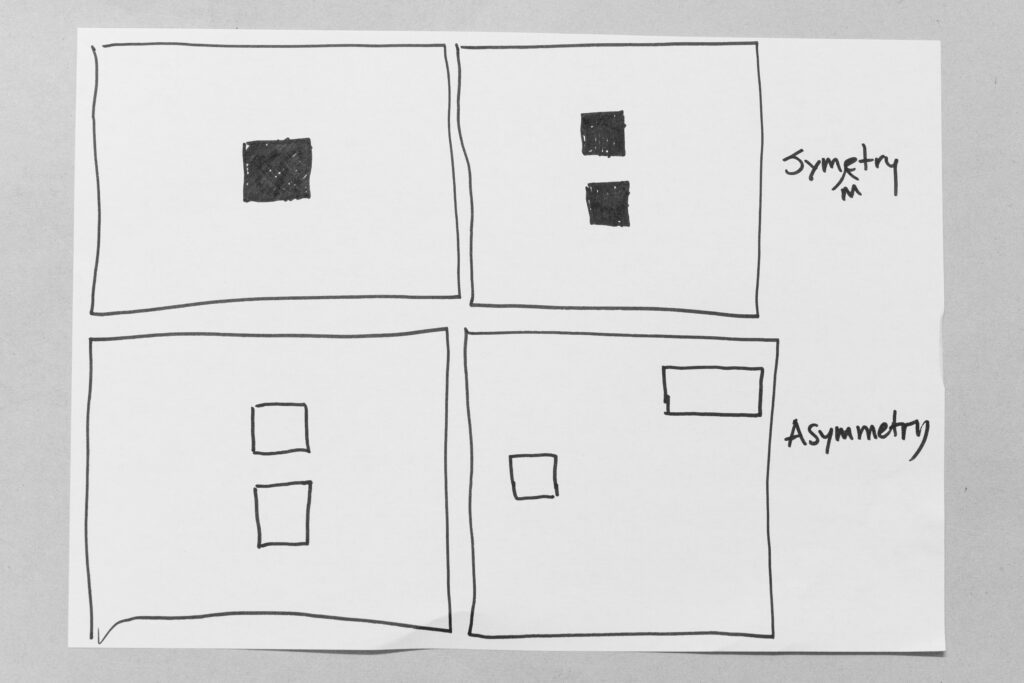
Symmetry in the design world refers to a spatial relationship between elements, and where the elements reflect eachother horizontally and/or vertically, or are centered within a frame. Symmetry is associated with tradition, order and rationality, says our text book. I would add harmony too (perhaps order is a term that can contain harmony and harmony related words).
As an opposite to symmetry, there is asymmetry, where the elements do not reflect eachother – neither in spatial relationship or size. Asymmetry brings tention and movement into a design.
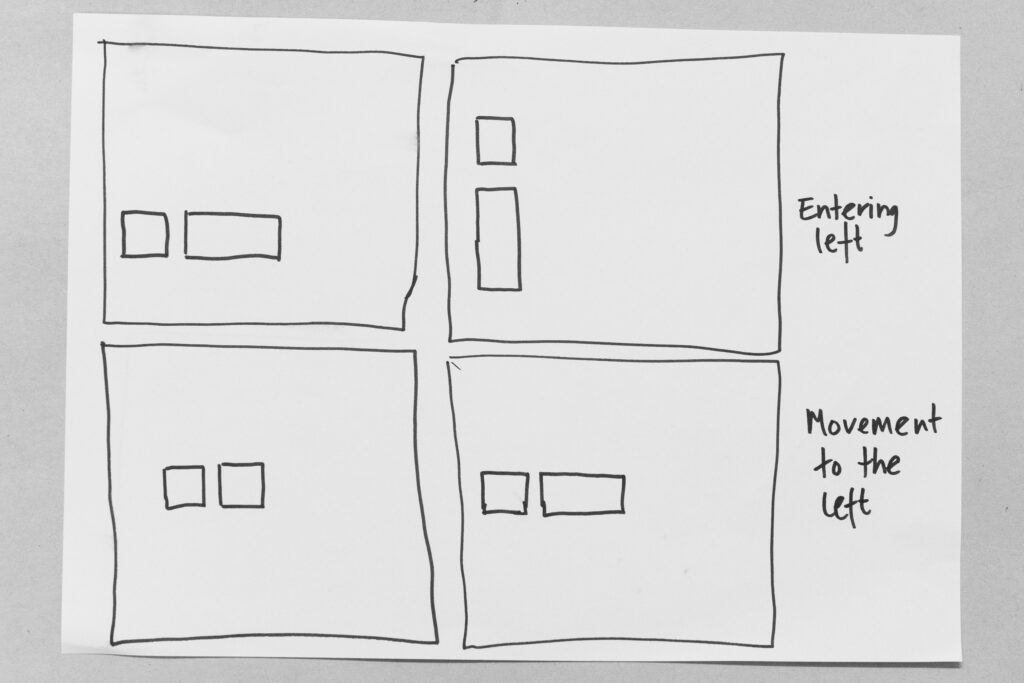
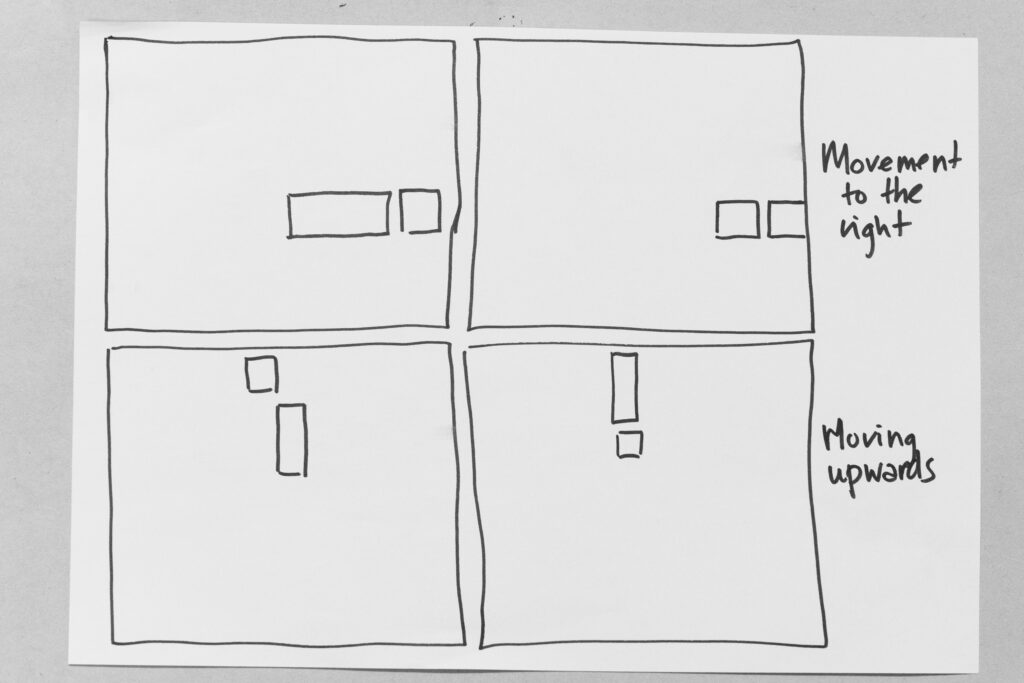
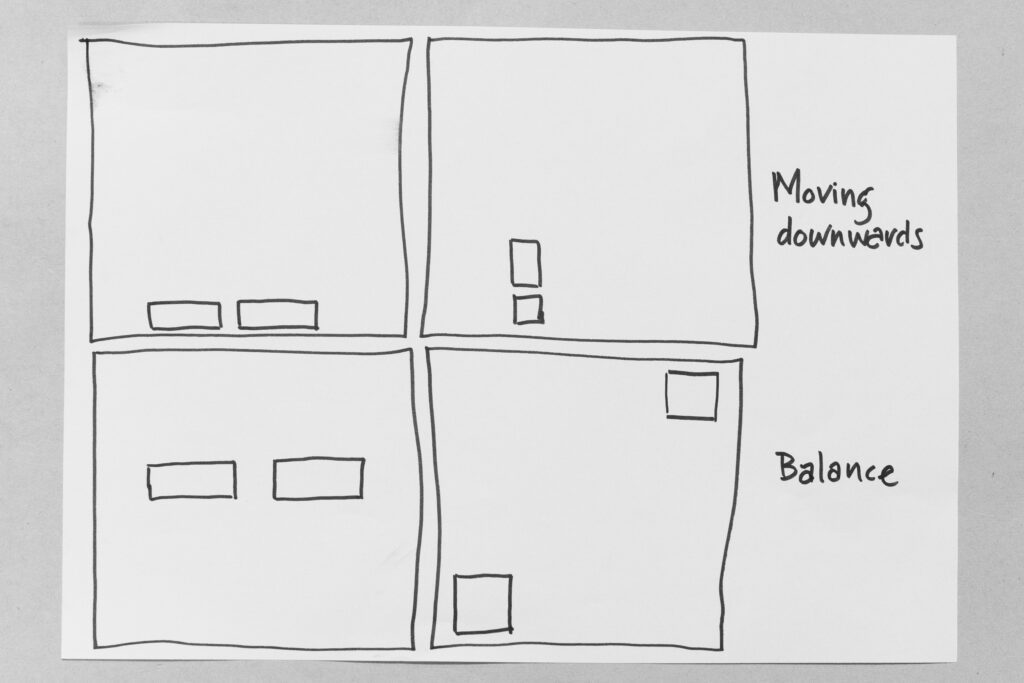
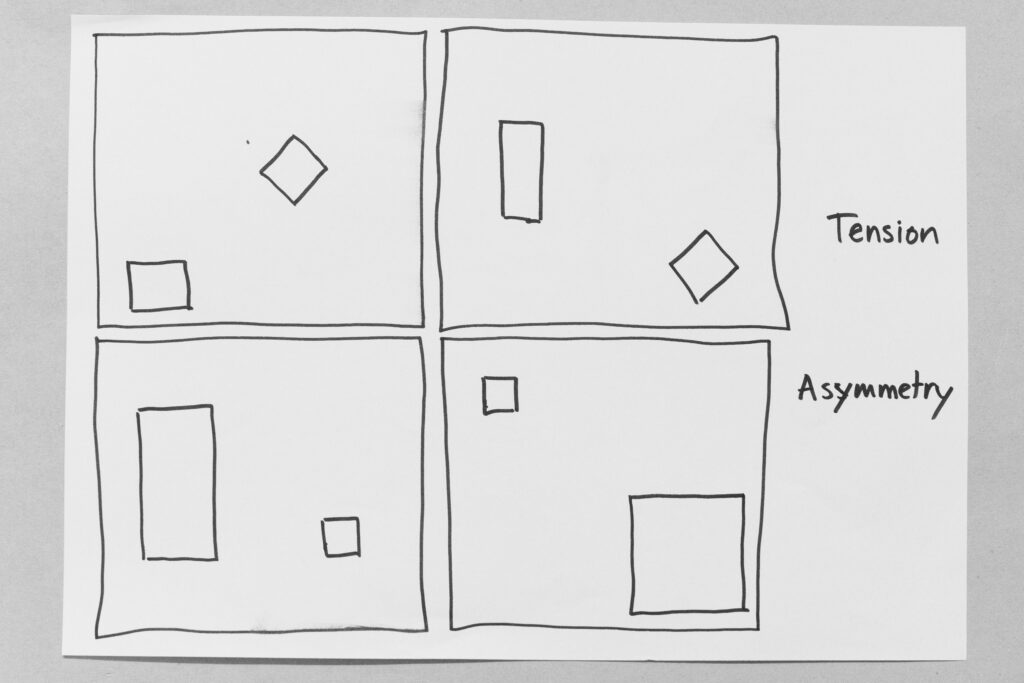
I have created 5 pages with sketches on symmetry/asymmetry