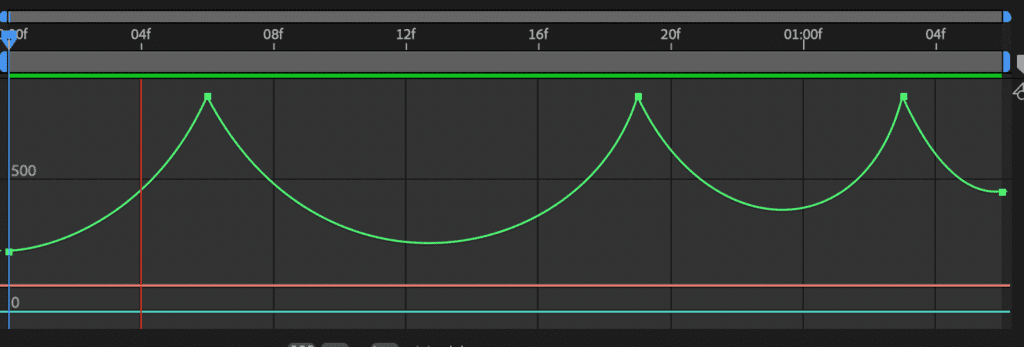
In this module assigment, the task was to make a bouncing ball – with bouncing both vertical and horizontal. I made a ball that bounces in and out of the screen. After I made the posistion key frames, I split the position properties into an x asis and a y axis. The y asis, I left untouched, but the x asis, the one that controls the vertical movements, I used the graph editor to change the speed of the animation.

Each keyframe was transformed into a bezier curve which is possible to manipulate by dragging small handles. The handles move syncronious by default, but if I hold option, I can manipulate them individually.


