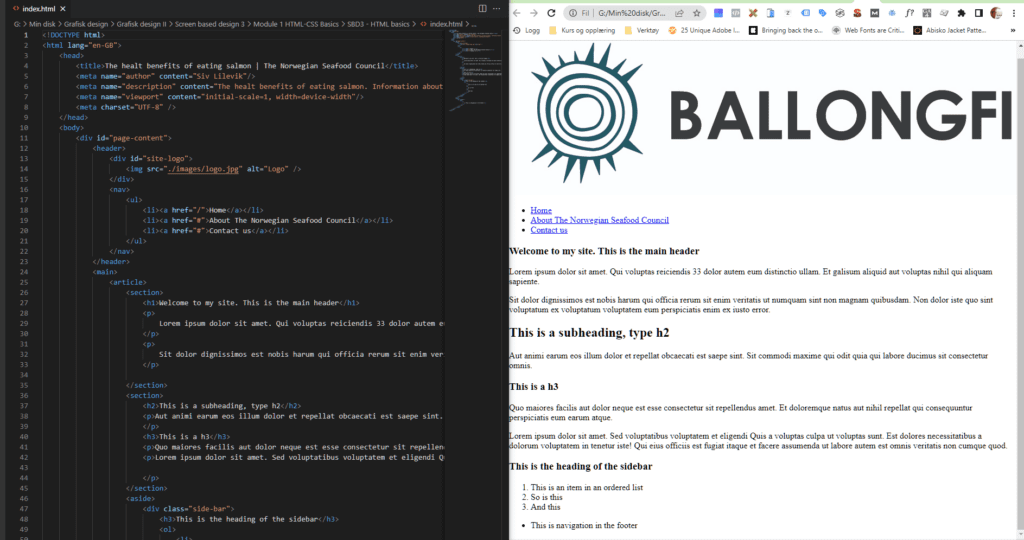
I have created a html document with the html opening tag with lang attribute, title tags, some links (no stylesheet yet), some meta-data in the head section, the body containing sections, articles, headings, lists and paragraphs.

Since there is no stylesheet attached to the html file, it looks rather funky.
