HTML is a markup language that defines the structure of a html document, in which you often find online. The language comprises numerous tag that explains the semantics of an element on a web page. For exmple, that this is a header, this is a link, this is a paragraph and so forth. The current version of HTML is called HTML 5. Each version of html has it’s own set of tags available. All major browsers supports the current set of tags in various degree. In the early days of HTML, each browser vendor added their own set of tags that their browser supportet, but now tags are standardized. W3C is responsible for maintaining and developing HTML.
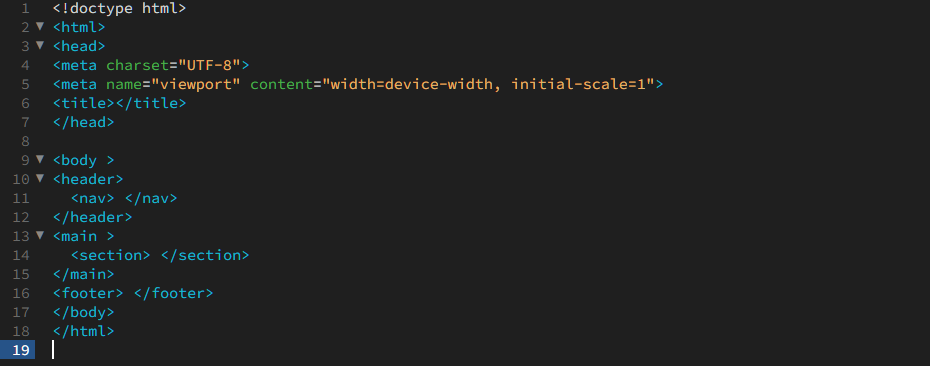
The first task of this week’s lesson tasks is to create a basic skeleton for a web page using semantic html elements. This is my document. It has no content, only the (for now) finished structure.

The second part is to describe what some of the various elements are used for and their semantic meaning. Here are some of them.
- <!DOCTYPE html>
- This is the opening tag of any HTML 5 document. It tells the browser that this is a html document and should be handled as suchs (as opposed to xml documents, php documents, .Net documents etc, which all would require a different handling and parsing)
- <html>
- This is the surrounding tag of the entire html document. All following tags should be nested INSIDE the html tag.
- <head>
- The head section of a html document contains metadata and instructions to the browser on where to find additional resources, which document is this, who is the author, what language is the document written in and so forth. Search engine crawlers find alot of information about the document in the head section. The head section is not visible for the user – neither in the browser nor for assistive technlogies such as screen readers. The header contains instructions for screen readers.
- <body>
- The body section of a HTML document contains what the user can see, and comprises of several structural elements that defines the semantics of the content
- <title>
- The title tag is placed in the head section of the document, and contains the title of the document. This renders in the browser window and is not displayed on the main section in the browser. The title tag is also what is displayed in search engine results page for particulary query
- <header>
- The header section is the top section of the visible part of the web page. It contains a title tag (H1-h6), and may also contain logo, search bar and navigation. There can be more than one header section in a document. The placement of a header is depending in the design.
- <main>
- In the main tag, the content of the web page resides. It is here you find the articles, the receips, the blog post or what not. The main is usually divided into smaller elements using different tags such as containers, headers, lists, rows and columns (but do NOT use tables for layout. That is sooo 1996).
- <footer>
- There may be many footer elements on a web page. The footer can contain navigation elements, maps, contact information. It can “belong” to the page, to the article, to the top and its location is determined in the css.
