In lesson task AW21 Put Thought Into Your Design,I analyzed the requirements for the website where I present Løten as a travel destination. In this task, I am planning the structure of files and folders, so that I am ready to start coding once the design is ready.
When you work with websites, it is smart to organize files in folders, even if your website contains only a few files. Then your website can grow without you having to reorganize files and folders – and update ditto links and pointers. If you structure your files well from the start, you are good to go when the site starts growing. However, when it is more than a few pages, you should consider a content management system instead of coding files. Content is hard to maintain when it is hidden inside html tags and inline css.
Due to this, I was thinkin of a different parsing method for the website. Many years ago, before the widespread use of sql databases, you could find flat file cms systems where you wrote your content in text files and the parser read these files and rendered them into the website. This approach would require some tagging system in the text file. If it is only plain text, there is no way the parser can know that this is a heading or a paragraph. This could be marked with for example
[heading level=”2″] for a h2 heading. [paragraph] for paragraph. [list] for list, and [item] for items etc.
The language will be php – a scripting language that is easy to use and handles included files quite well.
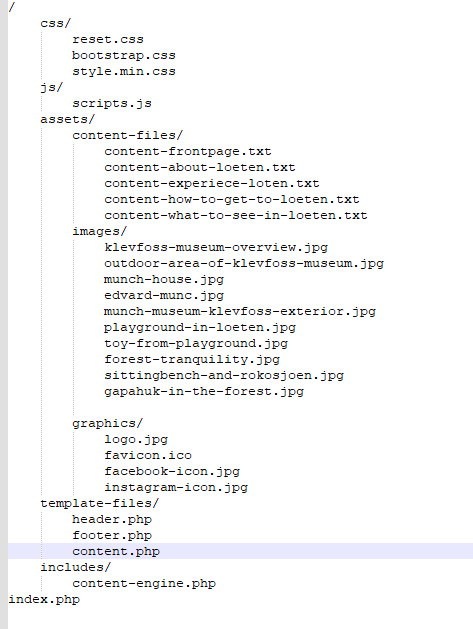
I have sketched this structure for the website

In this structure, I have 8 folders and many files (most images), a few php files and some css. I still don’t know if I need a javascript file. Time will tell. In the root folder, there is only 1 file: index.php. If the server is configured correctly, this is the default file to show when a user enters the site – as in you don’t have to write sitename/index.php. Index.php is implied the same way as index.html/htm (and other file extensions).
I did not draft this on paper, but worked in a text editor called Notepad++ – my go-to editor when I want to quick edit text based files.
