In this weeks task, I’m going to animate an audio clip – either music or speach. I found an audio clip on Freesound.org, Woman leaving voice mail message. The clip is 17 seconds long and contains alot of words.
I started by creating a background layer, where I added the fill effect so that I could change the color of the background. If I had used a solid layer instead, I would have needed one solid layer for each colour change. Now I’m good with one.
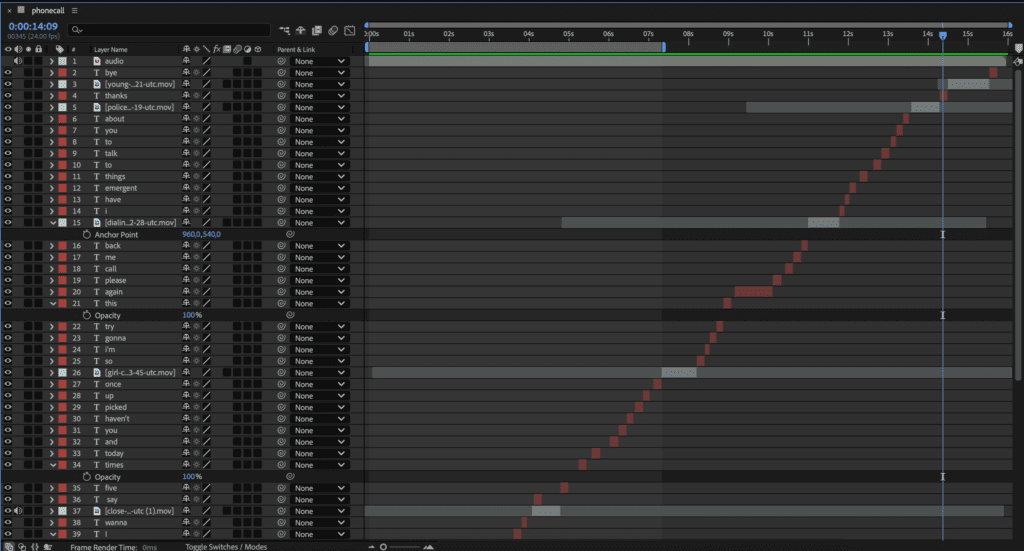
The next I did was to add the text layer and syncronize them with the audio and colour changes. By pressing the letter L twice in After Effect, I get to see the wave graph of the audio and it makes it easier to see the changes in the audio clip.
For the text I have MANY layers. I tried to use a Null object and move the various layers with the parent layer, but I couldn’t figure out how to move the Null object so that previous layers are not visible when it shouldn’t be.
I have used many video clips from Envato Elements in this animation – all of them licenced to this project. The idea of using other media than colour and typography is due to the pauses in the talking, where nothing happened.
I have 54 layers in my composition, and I named most of them. It is easier to find a layer if I can use the layer name to determine the content of the layer.

The finished piece

