Images and links are essential in any webpage. What would the world wide web be without the ability to link content together, and how boring it would be without images and graphics. In html, images and graphcis are treated the same way, by referencing a source where the image or graphic can be found. The exception here is svg, with is text that describes lines and colours in a graphical element.
A hyperlink can link one page to one or more other pages or resources. The link is an anchor and has a reference; the address of the resource that you are linking to.
A reference can be either absolute or relative. An absolute link references from the root of the domain to the correct location of the reference, while a relative reference references the relative path in levels up or down to where the resource can be found. For example, if you are in your website’s root folder on the index.html page, you can link to an image two ways:
src="https://sivhansen.b-cdn.net/images/myimage.jpg" or src="./images/myimage.jpg"IIn the first example the browser will look for the myimage.jpg file in a folder called index that is a direct subfolder of the root of the domain, while in the latter case, the browser will search one level down from the current document for a folder named images and in there the myimage.jpg. One dot denotes current folder, two dots is one level up.
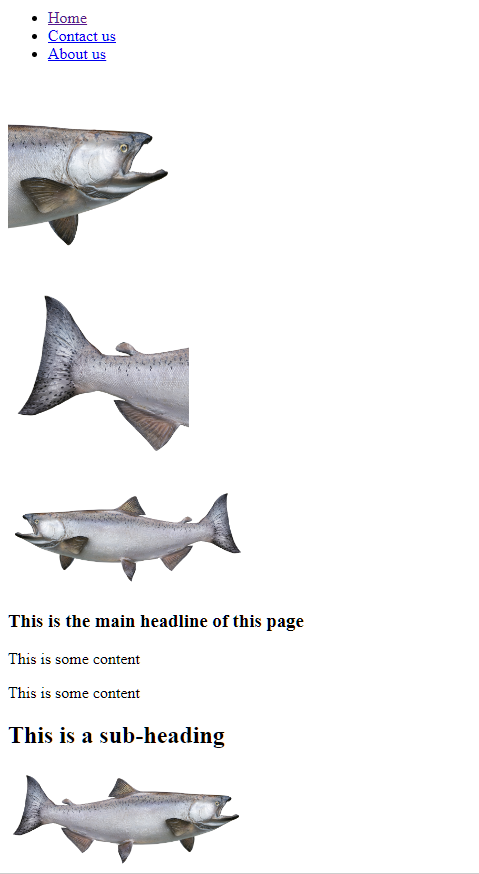
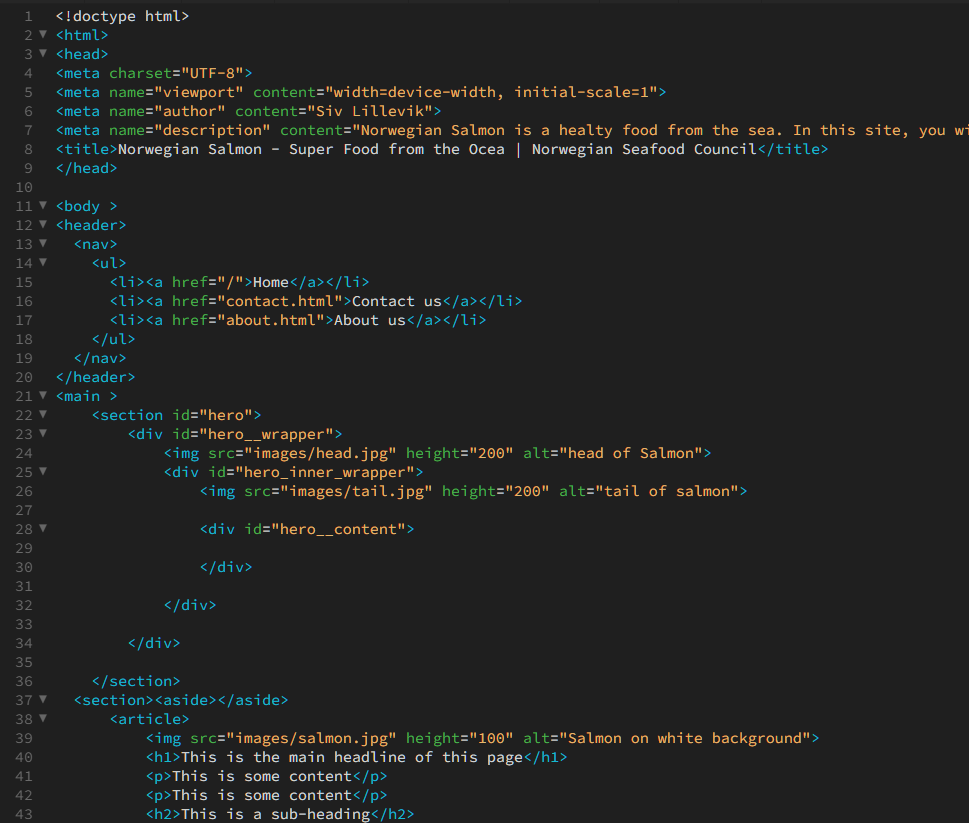
I have expanded my html document and added some links and one image.

This is where the title tag is displayed

This is what the page looks like. Nothing fancy.