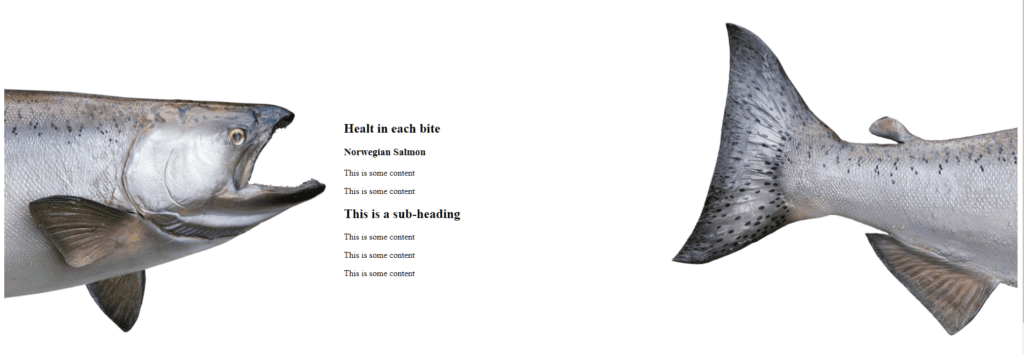
This week, I work with images. The task is to create a background-image (on the body tag, but I will not do that). In my sketches for the Norwegian Seafood council, I have drawn a fisk split in half, with head on one side and tail on the other, so this is where I will practice my background-image skills. This is the result

To achieve this, I created a hero section and two divs inside. The two inner divs got a background image, positioned to the left and right center, respectivly.
The header element got a nice background-color of F4796A, a salmon pink colour.

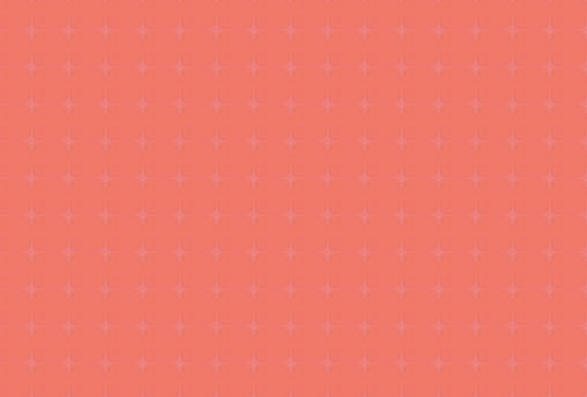
The next excersise is a background-pattern that repeats with the x and the y asis. I created a pattern in illustrator and applied it to the Norwegian Seafood council website. The pattern is quite simple, a twinkle star, almost the same colour as the background. If the pattern is too busy, it can become quite difficult to see what’s on top of it.

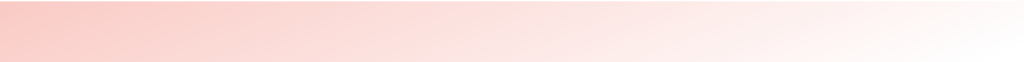
The last background is a gradient. A gradient uses two or more colours and percentages to determine where to put the colour changes. Any webdeveloper would use a gradient color generator for this task, and so will I (https://cssgradient.io/)
I created a linear gradient with two colours, and the change of color at 83%
background: rgb(243,120,105);
background: linear-gradient(158deg, rgba(243,120,105,1) 0%, rgba(255,255,255,1) 83%);
The gradient looks like this

In the old days, I would create a 1px gradient image in full width in photoshop and then apply this background image to the whole page. Everything is so much easier now.



