In css you can use pseudo-classes to reference an element in a certain state, for example, when a user hovers over an element, or to address certain instances of an element – for example the last element in an unordered list, every table row that has an odd number etc.
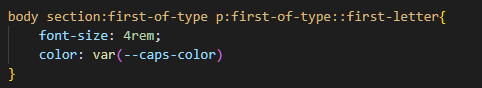
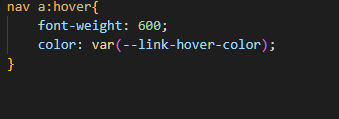
In this weeks work, I have used pseudo-classes to style the link element in a hover state and to create drop-caps on the paragraph. This is the css code I used.
Link in hover state – a little fatter and changed colour

First letter in the first paragraph in the first section – larger and a different colour.