In this modul assigment, I am going to code a small website for the Norwegian Seafood Council (Yes, it is a real thing, Norges Sjømatråd). The webpage should promote the health benefits of Norwegian salmon to the local and international market, and comprise (at least) 3 pages.
The first task is to get hosting.
I use one.com for student tasks. I never buy domain name, but creates sub-domains under my primary domain sivhansen.no (sivhansen is also a sub-domain under the top-level domain .no, but usually we don’t look upon domains like that).
I originally chose the domain name norwegianseafoodcouncil, but this is really not a good domain name. It is long and prune to typing errors. The domain name for the “real deal” is only seafood. I ended up with seafoodcouncil.sivhansen.no. On one.com, all domains are automatically secured by SSL – which is a good thing. That means the data traffic between a browser and the server is encrypted.
To create a sub-domain at one.com is really easy: create a folder in the root of the website, and voila: a sub-domain is born.
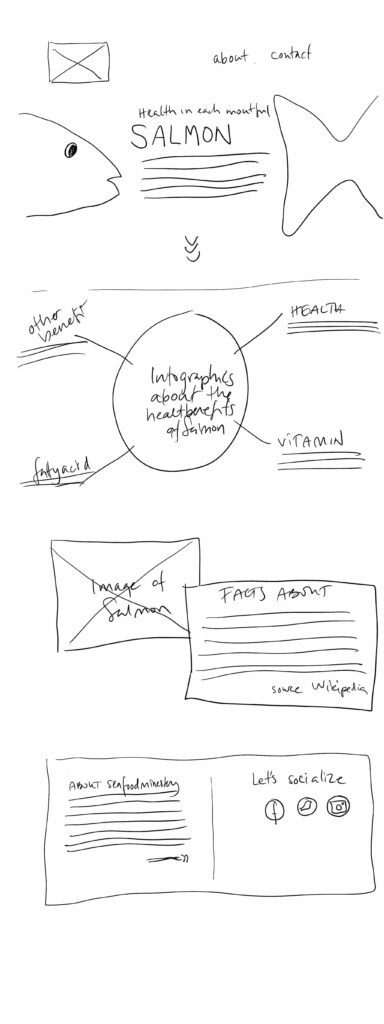
The next task is to sketch a basic wireframe for the 3 pages involved. I created a home-page, a contact-page and a about-page. The menu and the footer is repeated on every page.



The next task is to create a structure for the website and set-up folders and files.

This is a screen shot from Filezilla, showing the file structure of the website. I have my pages files in the root folder (about.html, index.html and contact-us.php. The latter is a php file so that I can create interactivity – as in sending an email from a form on this page). I have folders for images, css (and javascript). In my images folder, I could have created additional folders, like “photos”, “graphics” etc, but this is a small website so I don’t think it is necessary.
Folder structure is to help you keep track of your files, and when making a basic html website, you can also use folders to create hierarchy. For example, if you have a sub-folder called documents, you could add a downloadble file with the url yourdomain.com/documents/downloadable.pdf. Then Google (and other search engines) would know that downloadable.pdf is one level down from the top, in the document structure called documents. Luckily, we don’t make basic html websites anymore.

I gathered some inspirational images, colours and fonts (Arsenica Variable and Monarcha) in Milanote

