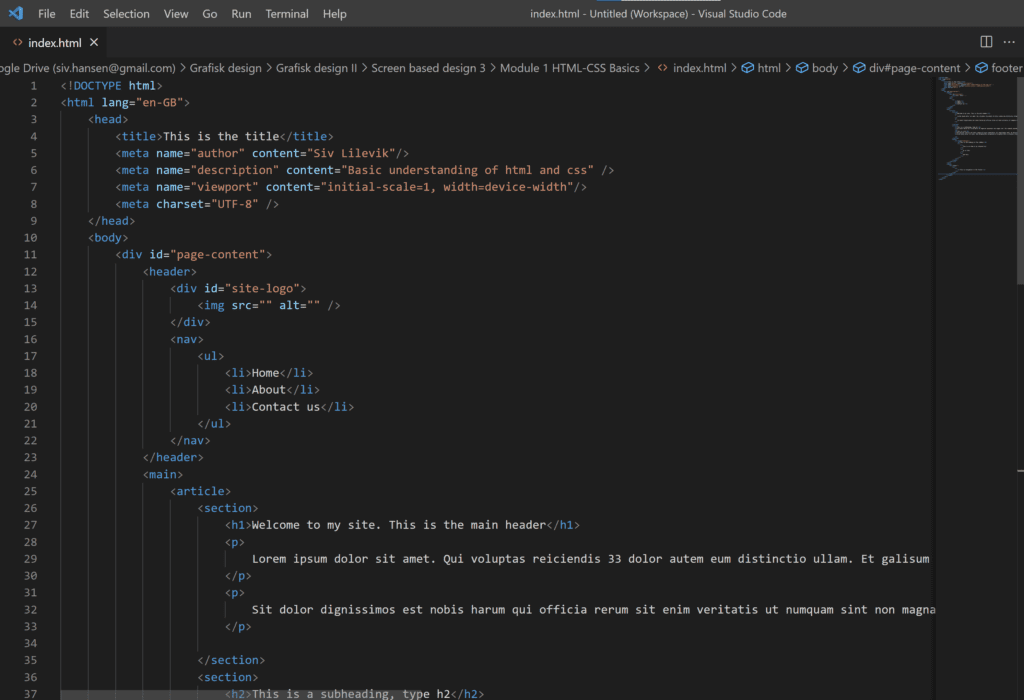
In html5, many elements have semantic meaning, which makes it easier to understand what the different sections in the html document is about. It also makes it easier for screen readers and other assistive technologies to identify various elements of a page.
Examples of semantic html elements are: header, section, nav, article footer, main, p, headings h1 to h6, aside, ul, ol and more. The element DIV is not a semantic element, but sometimes you still have to use it.
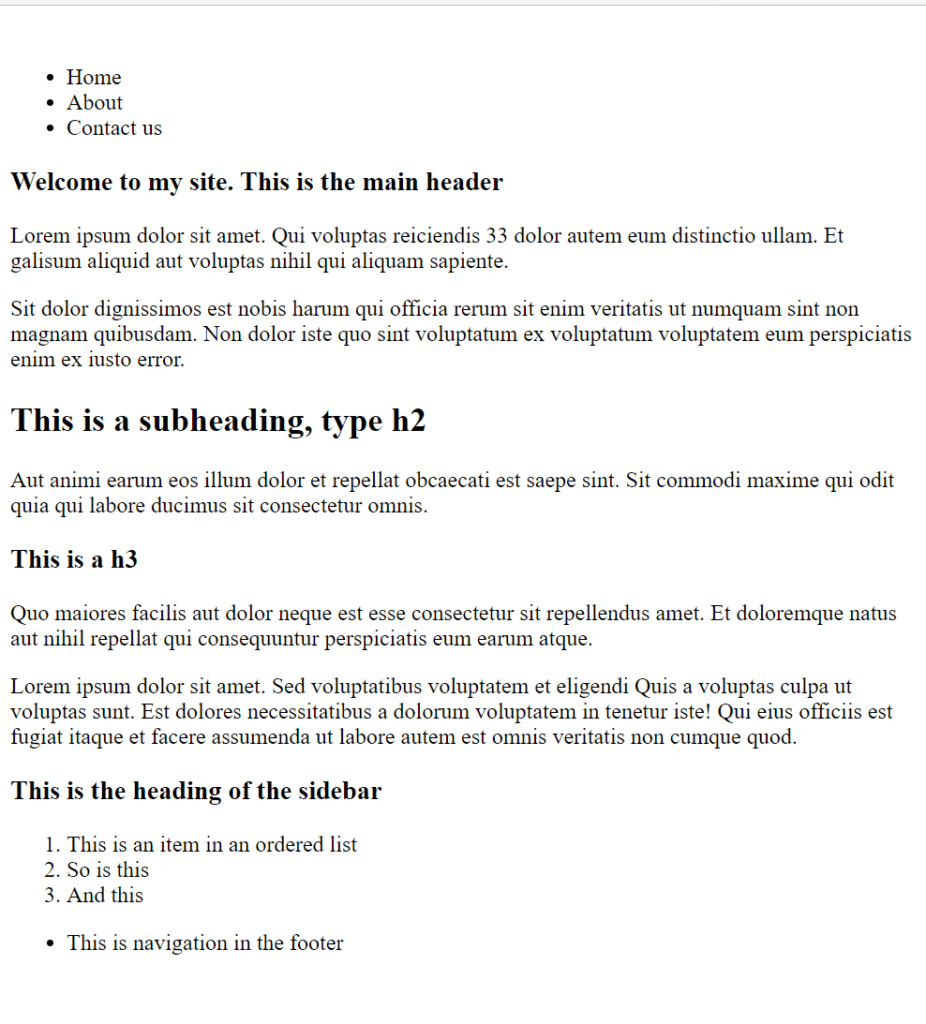
I have created a document where I use some of these elements. This is the result. Visually it is not nice, since no stylesheet is attached (yet), but this is how a screen reader renders the page, and in the matter, the page is fine.