Lettertype

Å lage en designmanual med bokstavene S og H var utfordrende. Bokstavene er svært ulike: S har ingen rette linjer, i motsetning til H, som bare har rette linjer. Løsningen ble et lettermark med utradisjonell og overaskende utforming på S, hvor bokstaven er delt opp av H-en.
Logovarianter
Logoen er utviklet i 3 varianter: en med to farger, en positiv og en negativ.

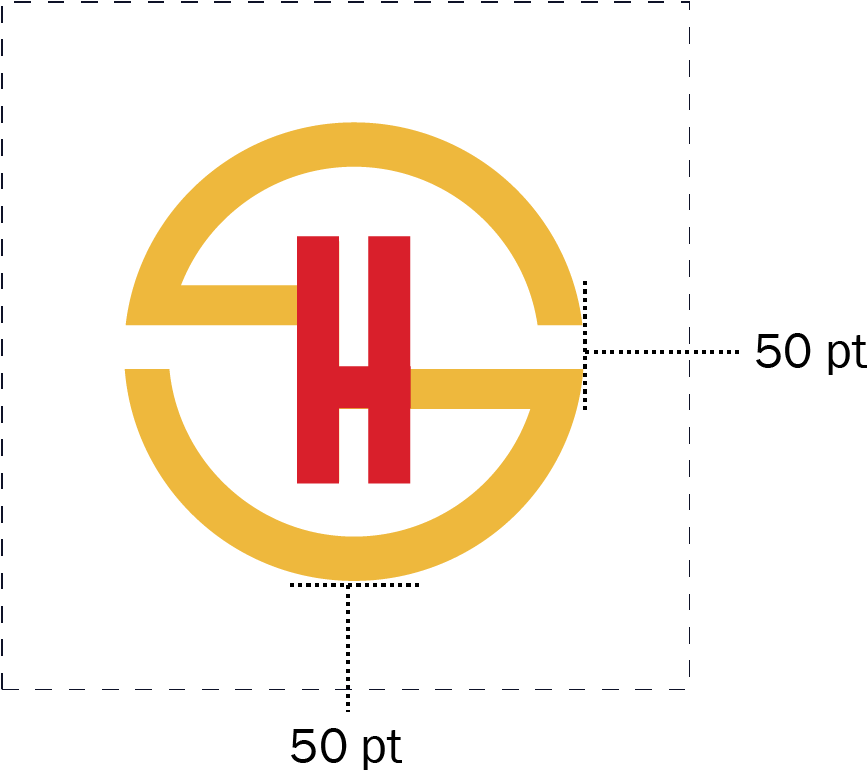
Utformingen er kvadratisk, med en 50pt marg på alle kanter for plassering av andre elementer. Dette sikrer at logoen får nok luft og vil ikke virke sammenklemt.

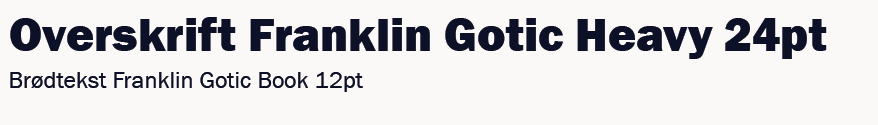
Typografi
Typografi for merkevaren Siv Hansen er en enkel sans-serif type. Valget ble typen “Franklin Gotic” med variantene “heavy” og “book”. “Heavy” brukes til overskrifter og “book” til brødtekst. Skriftstørrelsen er hhv 24pt og 12pt. Dette gir et størrelseforhold mellom overskrift og brødtekst på 200%.

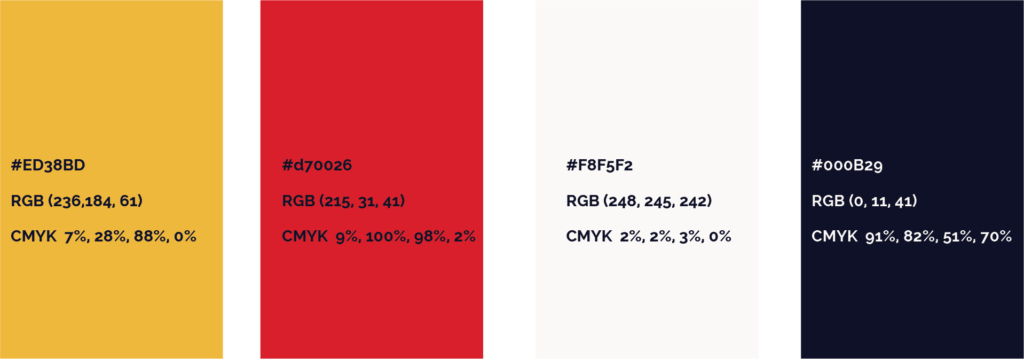
Fargepalett
Fargepaletten består av 4 farger; hovedfarge, bakgrunnsfarge, tekstfarge og en kontrastfarge. Hovedfargen, en gulfarge, brukes i logoen. Denne er valgt fordi en av karakteristikkene til merkevaren er “glad”, og i Plutchik’s Wheel of Emotions er gult beskrevet som farge for ekstase, glede og sinnsro. Kontrastfargen, en dempet rødfarge, brukes på H-en i lettertypen. Rødfargen konnoterer, i følge Plutnick sinne, irritasjon, men kan også symbolisere lidenskap og energi i følge noen fargepsykologer. Rødfargen fremhever H-en og kan senere brukes til designelementer man ønsker å fremheve, som feks knapper på nettsider. Bakgrunns- og tekstfargen er ikke helt svart og hvit, noe som gir en mer dempet kontrast.

Bildeutforming
Bilder brukes primært i format 16:9, landskap. En står fritt til å velge om en vil ha bilder tett på eller langt fra. Bilder kan ha et mønster utviklet av sirkelen fra logoen: gjentakene sirkler. Mønsteret ble redigert i Photoshop og satt til 65% transparency og blending mode “overlay”, med det resultatet at når mønsteret brukes på bilder synes bildet gjennom.

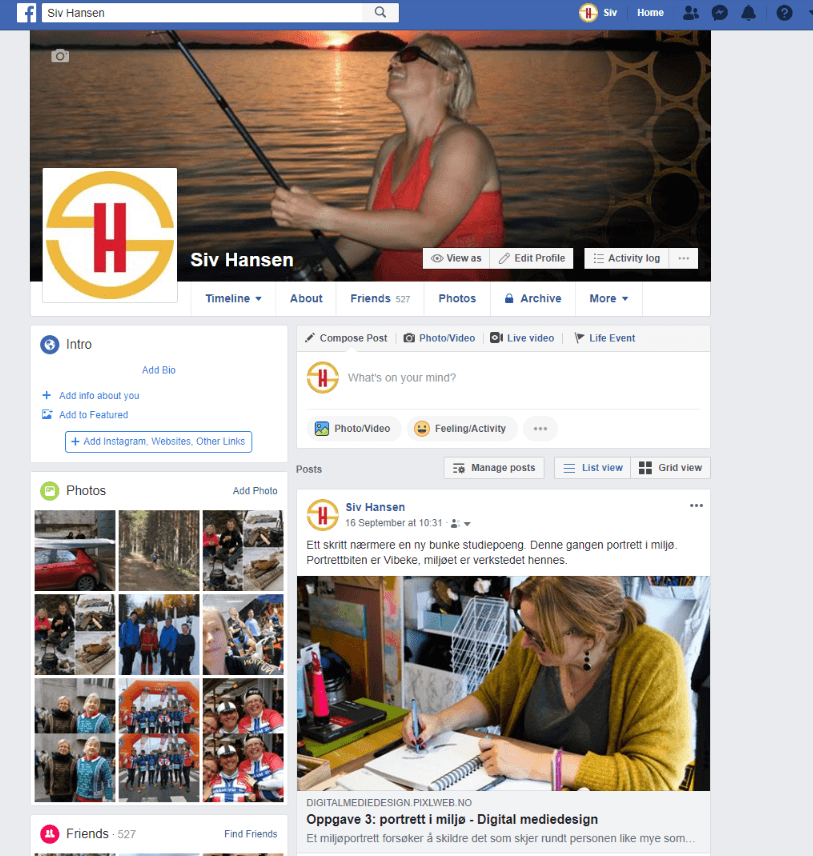
Deloppgave Facebook
Den siste deloppgaven var å bruke den nye logoen på egen facebook-side. I tillegg skulle man utvikle et toppbilde som viser ideen bak den nye visuelle profilen. Hva faglærer mener med det er jeg ikke helt sikker på, men jeg har valgt å bruke mønsteret fra profilen på et bilde jeg har fra før.